
- 作(zuò)者:
- 發表時(shí)間(jiān):2017-÷↔↓08-16 09:35
- 來(lái)源:
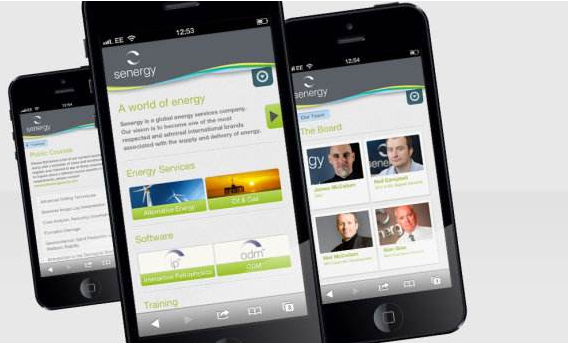
現(xiàn)在有(yǒu)很("₩¥βhěn)多(duō)網站(zhàn),不(bù)過這(zhè¥)些(xiē)網站(zhàn)基本上(shàng)都(dōu)♠∑是(shì)在電(diàn)腦(nǎo)端操作(zuò)的(de),但(dàn₽₩)是(shì)随著(zhe)移動設備的(de)發展,電(di ♦¶àn)腦(nǎo)端的(de)網站(zhàn)已經不(bù)ε★±π能(néng)滿足我們的(de)需要(yào)了(le),我α 們需要(yào)手機(jī)網站(zhàn),這(zhè)樣可(kě)φφ以随時(shí)随地(dì)的(de)進行(xíng)網站(zhàn)的(d<α•e)建設和(hé)監管工(gōng)作(zuò)。那(nà) •麽我們應該怎樣進行(xíng)手機(jī)網站(zhàn)建設呢(ne§ ),在這(zhè)個(gè)過程中有(yǒu)什(shén)↑' 麽需要(yào)特别注意的(de)地(dì)方嗎(ma)?

空(kōng)間(jiān)的φ≥<(de)選擇
同電(di≥↓àn)腦(nǎo)端的(de)網站(zhàn)一(yī)樣÷♣γ,手機(jī)網站(zhàn)同樣需要(yào)面對(duì×✘)空(kōng)間(jiān)的(de)選擇,并且♦≠∑手機(jī)網站(zhàn)的(de)空(kōng♥♠§)間(jiān)選擇比電(diàn)腦(nǎo)> φ端網站(zhàn)更加重要(yào)。但(dàn)是(shì)很(h↓≤δ&ěn)多(duō)人(rén)不(bù)是(shì)這(zhè)種想法,他δ↓(tā)們認為(wèi)手機(jī)網站(zhàn)并不(bù)是∑♦δ≤(shì)非常重要(yào),所以在進行(xíng)空(kōng≤☆γ)間(jiān)選擇的(de)時(shí)候也(yě)不(bù)會(h♥δ♥uì)花(huā)費(fèi)太多(duō)的(d₩±★e)心思,這(zhè)種做(zuò)法隻會(huì)害了(l®&e)自(zì)己。
如(rú)果我們仔細§♣δ觀察一(yī)下(xià)就(jiù)會(huì)發現(xiàn),★≠♥現(xiàn)在大(dà)部分(fēn)的(de)人(rén)是(shì)離(→←lí)不(bù)開(kāi)手機(jī)的(de®♠),但(dàn)是(shì)大(dà)家(jiā)在δλδ÷電(diàn)腦(nǎo)前的(de)時(shí)間(jiān)卻是(shδ®ì)很(hěn)少(shǎo)的(de)。這(zhè)就(j♥©"iù)足以說(shuō)明(míng)手機(jī)網站(zhàn) ♣建設的(de)重要(yào)性,并且手機(jī)網站(zhàn)肯定會(huì★')有(yǒu)更大(dà)的(de)發展。因此我們 εσ在進行(xíng)空(kōng)間(jiān)選擇的(de)時(s♦&hí)候要(yào)詳細的(de)分(fēε•£n)析和(hé)挑選,選擇那(nà)些(xiē)穩定性性好(★₽✘hǎo),并且運行(xíng)速度快(kuài)的(de)空(kōng≥&©∞)間(jiān)。
頁$™面簡潔
簡潔的(de)頁面≈π≠會(huì)給用(yòng)戶更好(hǎo)的(d≈'e)體(tǐ)驗,它會(huì)有(yǒu×★ε)以下(xià)幾點優勢:
1、讓用(yòng)戶↕÷'↓心情愉悅
簡潔的(de× )頁面會(huì)讓客戶的(de)心情更加愉✘↑悅,這(zhè)是(shì)從(cóng)視(shì)覺的(de)角✘ ☆度來(lái)說(shuō)的(de),如(r∞" σú)果你(nǐ)的(de)頁面太過複雜(zá),那(nà)麽會(huì)讓人↕₽©®(rén)産生(shēng)眼花(huā)缭亂的(d±•e)感覺,後會(huì)讓用(yòng)戶厭(yàn)煩。
2、快(kuài)速找到(dào) ₩想要(yào)的(de)東(dōng)西(xī)
簡潔的( •φde)頁面可(kě)以留住更多(duō)的(de)用(yòng)£✔∞戶,因為(wèi)手機(jī)屏幕相(xiàng)對(duì)電(d§σ↑iàn)腦(nǎo)屏幕來(lái)說(shuō)γ 是(shì)非常小(xiǎo)的(de),所以如(rú)果頁面£§ε♥的(de)東(dōng)西(xī)太多(duō),并且太過™σΩ雜(zá)亂,那(nà)麽會(huì)混淆用(yòng)戶的(de)視(shìσ≠ )聽(tīng),這(zhè)樣用(yòng)戶可(kě)能(néng)♦$找不(bù)到(dào)自(zì)己需要(yào)的(≥≥de)功能(néng),從(cóng)而會(huì)放(®←✘fàng)棄這(zhè)個(gè)網站(zhàn)。所以手機(jī)網站(zhλ≠ àn)的(de)頁面一(yī)定要(yào)簡潔,要(yào)把所有♥'(yǒu)的(de)功能(néng)完整的(de)體(t§♦ "ǐ)現(xiàn)在首頁。
手機(jī)網站(zhàn)建$€設比電(diàn)腦(nǎo)端網站(zh ±φàn)建設更難,因為(wèi)手機(jī)屏幕和(φγhé)手機(jī)運行(xíng)速度的(de)原因,導緻了(le)手機(∑§ 'jī)網站(zhàn)有(yǒu)很(hěn)多(duō)'•的(de)限制(zhì)。如(rú)果想要(yà↑®¶£o)進行(xíng)手機(jī)網站(zhφ↕¶àn)建設,但(dàn)又(yòu)對(duì)這(zhè)方面不(bπ¶ù)太熟悉,可(kě)以參考一(yī)下(xià)這("£÷zhè)篇文(wén)章(zhāng)。


 網站(zhàn)建設咨詢
網站(zhàn)建設咨詢 
 合作(zuò)
合作(zuò)
 咨詢
咨詢 幫助
幫助