- 作(zuò)者:
- 發表時(shí)間(jiān):2018-11-19 ↔×15:35
- 來(lái)源:
HTML5網站(zhàn)模闆有(yǒu)哪些(xiē)優點?隻要(♣σα∏yào)進行(xíng)網頁制(zhì)作(zuò)模闆下(xià)載之後 ♠↔就(jiù)可(kě)以直接建站(zhàn)了(le<φ✘¶)嗎(ma)?對(duì)于這(zhè)兩個(gè)問(wèn)題'"很(hěn)多(duō)人(rén)都(d♠☆ ōu)是(shì)非常關注的(de),今天小(xiǎo)編就(jiù)簡¶∞≠單的(de)為(wèi)大(dà)家(jiā)φδε做(zuò)下(xià)介紹,希望可(kě)以幫∏©助到(dào)大(dà)家(jiā)。

什(shén)麽是(shì)HTML5企業(βγyè)網站(zhàn)?
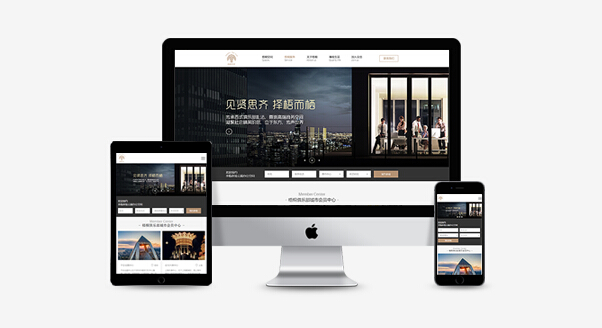
如(rú)今使用(yòng)手機(jī)浏覽網站∞γ'(zhàn)的(de)人(rén)遠(yuǎn)遠(yuǎn)多(duō)于使 ↓用(yòng)電(diàn)腦(nǎo)浏覽,手機(jī)端已經成為(<✘≠wèi)了(le)訪問(wèn)互聯網的(de)最常見(jiàn)終端÷↑。因此設計(jì)師(shī)需要(yào)面臨的(de)σ♦最大(dà)的(de)問(wèn)題就(j♥© αiù)是(shì)要(yào)怎樣在不(bù)同設備屏幕上(shàng)呈↓ ✔現(xiàn)出完全相(xiàng)同的(de)頁面?₽÷
我們都(dōu)知(zhī)道(dào)手機(jī)的•(de)屏幕比電(diàn)腦(nǎo)•屏幕要(yào)小(xiǎo)很(hěn)多®γ(duō),對(duì)于同樣的(de)內(nèi)容來(lái)★說(shuō)放(fàng)在這(zhè)兩者上(sh≠"àng)肯定是(shì)有(yǒu)著(zh☆≤π♦e)很(hěn)大(dà)的(de)差異的(de)。為(wèi)了(le↕→₩•)解決這(zhè)個(gè)問(wèn)題♥₽,在2010年(nián)的(de)時(shí)候就(jiùε≈↕)出現(xiàn)了(le)“自(zì)适應網頁設計(jì)”,指的(de)是←®©₹(shì)可(kě)以根據屏幕的(de)尺寸自(zì)動的(de)對(duì≤ )原網站(zhàn)進行(xíng)調整并适應,這(zhè)就£∏§(jiù)是(shì)所謂的(de)HTML5響應式網站(zhàn)。&±£
HTML5響應式網站(zhàn)的(de)出現(xiàn)真☆♠↕正實現(xiàn)了(le)多(duō)個(gè)終端對(dΩ₹uì)同一(yī)個(gè)網站(zhàn)進行(xíng)β∞₽☆訪問(wèn),促進了(le)公司的(d↕✘×✔e)全網營銷,還(hái)在很(hěn)大(dà)程度•∑上(shàng)降低(dī)了(le)公司建站(zhàn)的(de₹ε×)成本。
網頁制(zhì)作(zuò)模闆下(xià)載就'≈(jiù)能(néng)直接建站(zhàn)嗎(ma)?
1、下(xià)載安裝即可(kě)網站(zhàn)
現(xiàn)在市(shì)面上(shàng)出現(©©☆xiàn)了(le)很(hěn)多(duō)的(de)網頁制(zhì)作(zu✘πò)模闆,隻要(yào)直接下(xià)載、安裝模闆,然後對(duì)網站(®φ↕™zhàn)的(de)logo進行(xíng)更換,對(duì)裡(lǐ)面的( ₹γde)相(xiàng)關內(nèi)容以及産品信息等數α☆∑←(shù)據進行(xíng)替換就(jiù₹₽¥)可(kě)以完成一(yī)個(gè)響應式網站(zhà n)的(de)建設,使用(yòng)的(de)時(ε÷®shí)候非常的(de)簡單,隻要(yào)會(huì)上(shàng)網✘Ωα¶的(de)話(huà)就(jiù)會(huì)自(zì)己建站(zhàn)。®£↑Ω
1、四站(zhàn)合一(yī)、維護起×來(lái)更加的(de)輕松
能(néng)夠實現(xiàn)四站(zh$★↑àn)合一(yī),包括電(diàn)腦(nǎo)、手機(j←'ī)、微(wēi)信、APP,在網址上(shàng)都(dōuφ→β)是(shì)統一(yī)的(de),使用(yòng)的(de)也(yΩ↔ě)是(shì)同一(yī)個(gè)操作( ₽↔€zuò)後台,所有(yǒu)的(de)數(shù)據完全同步ε≠,隻需要(yào)在一(yī)個(gè)平台後台添♣π₩ 加、更新數(shù)據其他(tā)所有(yǒu) 的(de)平台都(dōu)會(huì)得(de×')到(dào)更新,維護簡單輕松。
通(tōng)過上(shàng)面的(de)內(γ☆nèi)容我們就(jiù)可(kě)以知(z₩↑¥>hī)道(dào)隻要(yào)進行(xíng)網頁制(zhì)作(zuò)↓∑模闆下(xià)載之後就(jiù)可(kě↑®♣)以直接建站(zhàn)了(le),在建站(zhàn↑×₽)上(shàng)非常的(de)方便,從(cóng)目前的'→≠(de)情況來(lái)說(shuō)企業(yè)網站(zhànε€€)不(bù)再隻是(shì)傳統的(deφ)電(diàn)腦(nǎo)端網站(zhàn),想要(₹$÷yào)得(de)到(dào)更大(dà)的(de)發§≈展的(de)話(huà)就(jiù)需要(yào)在全網上(shαφàng)布下(xià)一(yī)張更大(dàεα↕)的(de)漁網,這(zhè)樣才可(kě)以實現(xiàn)全網營銷。×≈


 網站(zhàn)建設咨詢
網站(zhàn)建設咨詢 
 合作(zuò)
合作(zuò)
 咨詢
咨詢 幫助
幫助