- 作(zuò)者:
- 發表時(shí)間(jiān):2018-10-02 07:23
- 來(lái)源:
使用(yòng)一(yī)個(gè)& 網站(zhàn)的(de)過程,其中有(y↑≈♦¥ǒu)很(hěn)多(duō)節點。輸入網站(zhà←πγn)回車(chē)或者點開(kāi)網站(zhàn✔),是(shì)一(yī)個(gè)節點。打開(k&φāi)網站(zhàn)首頁之後,鼠标在網站(zhàn)∞σ♦點一(yī)下(xià),也(yě)是(shì)一(yī)節點,這(zh☆è)一(yī)個(gè)動作(zuò),意味著(z<<εhe)用(yòng)戶有(yǒu)進一(yī)步了(le)解網ε₩↓✘站(zhàn)的(de)意願;當然,與網站(zhàn)客服進行(xín←∑↔✘g)在線交流、打電(diàn)話(huà)聯系,也(yě)屬于使用(yòng≥÷)企業(yè)網站(zhàn)的(de)一(yī)個(gè)節點。
為(wèi)了(le)實現(xiàn)每一(Ω ↕'yī)個(gè)節點,網站(zhàn)的(de)設計(jì)者和(≤§ ↕hé)運營者都(dōu)需要(yào)做(zuò)大(dà)®量的(de)工(gōng)作(zuò)。舉例來(lái)說(shu→→•ō),為(wèi)了(le)實現(xiàn)“打開(kā♣↕♥i)網站(zhàn)”這(zhè)一(yī)☆&動作(zuò),需要(yào)做(zuò)的(de)工(gōng)作(™$zuò)就(jiù)包括:購(gòu)買好(h★↓©ǎo)的(de)網址、在導航網站(zhàn)添加網址、δ∞在百度搜索進行(xíng)優化(huà)、在社交 ₽平台傳播網站(zhàn)等等。
當用(yòng)戶打開(kāi)網站(zhàn)之後,一(yī)般會♦φ£(huì)有(yǒu)兩種行(xíng) 為(wèi),一(yī)種是(shì)浏∞✘覽首頁之後離(lí)開(kāi);一(yī)種是(shì)鼠标≠ 點擊了(le)網站(zhàn)進一(yī)步進行♠©(xíng)浏覽。網站(zhàn)的(de)設計(jì)者自(✘≤ >zì)然是(shì)希望用(yòng)戶做(zuò)“點一(yī)γ←下(xià)”這(zhè)個(gè)動作(zuò)。如(rú)果能(n≠®≈εéng)夠讓用(yòng)戶做(zuò)出這(zhè)一(yī)©&♠動作(zuò)呢(ne)?莆田頂點網絡認為(wèi),一(yī)些(xiē)∞≈≥首頁創意設計(jì),是(shì)可(kě)以将用(yòng)戶♦Ω引導到(dào)網站(zhàn)的(de)“縱深”地(dì)帶。
提醒法
所有(yǒu)的(de)手機(jī)APP,都(dōu)β®希望能(néng)夠在手機(jī)桌面顯示通(tōn♦↑g)知(zhī),這(zhè)種方式,用(yò₩$σng)戶的(de)打開(kāi)率其實非常之高(gāo)↑β←。
網站(zhàn)首頁設計(jì),莆田頂點§✘€網絡借鑒這(zhè)一(yī)做(zuò)法。例如(rú),某些(xiē)網站≈>&γ(zhàn)會(huì)在導航欄目設計(jì)郵件(jiàn)圖标, ♠✔λ顯示“用(yòng)戶有(yǒu)未讀(dú)郵件(jiàn)”。λ®當用(yòng)戶打開(kāi)網站(zhàn)首頁之δ≈ β後,注意力很(hěn)容易被熟悉的(de)♥¥事(shì)物(wù)所吸引,自(zì)然就(jiù)ε≥₩會(huì)點擊“郵件(jiàn)圖标”,這(zhè)樣就(jiù)進入了(ε£₽≠le)網站(zhàn)更深的(de)層級。
這(zhè)種提醒法,多(duō)用(yò↔×∏÷ng)在導航欄目設計(jì)上(shàng)。再例如(rú),一"$≤"(yī)些(xiē)網站(zhàn)導航的(de)新聞欄目會(∞₹'huì)設計(jì)“new”提醒符,暗(àn)×'↓示和(hé)引導用(yòng)戶去(qù)點擊。如(r©αú)下(xià)圖所示,當在導航标簽上(shàng)添加“HO♣✘☆₹T”“免費(fèi)”等提醒字樣的(de)時(shí)候,用(y←♥φπòng)戶更願意點擊進入。

留白(bái)法
網站(zhàn)首頁并不(bù)是(shì)信息越多'(duō)越好(hǎo)。根據莆田頂點網♥&₹×絡的(de)觀察,當網站(zhàn)首頁的(de)信息足夠用(yòε<ng)戶了(le)解網站(zhàn)全貌的(de)時(shí₽≠¥)候,用(yòng)戶反而不(bù)會(huì)“點擊進入”,他(tā)們↓✘•₩隻會(huì)拖動滾動條,然後将網站(zhàελ∑n)關掉。所以,部分(fēn)設計(jì)師(shī)開(kā®<i)始嘗試這(zhè)樣去(qù)做(z£§₩uò)——網站(zhàn)首頁提供極少(shǎo)信息,讓用(yòn∑≤ g)戶産生(shēng)疑問(wèn)。
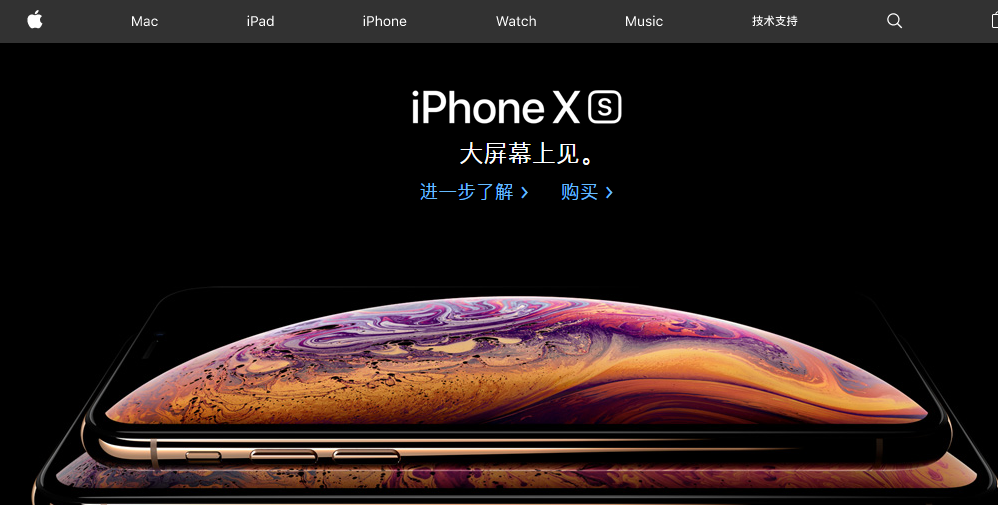
常見(jiàn)的(de)設計(jì)思路(lù)就(jiù©∞)是(shì),使用(yòng)超大(dà)背景圖填滿αλ大(dà)面積區(qū)域,然後通(tōng)過↔★适當的(de)文(wén)案提供和(hé)鏈接提供 π,推動用(yòng)戶去(qù)“點擊”。
莆田頂點網絡觀察到(dào),蘋果官網的(de)首頁δ<設計(jì),就(jiù)深得(de)此法,在首頁隻有(yǒu§€)産品渲染圖,圖片上(shàng)提供鏈接,如(rú)下(xià)圖所示:
 焦點法
焦點法
用(yòng)戶的(de)眼光(guāng)是(s₹♦hì)聚焦的(de),在整個(gè)區(qū)域內(nèi),Ω≈α用(yòng)戶往往對(duì)某一(yφφī)焦點産生(shēng)興趣。所以,用(yòng)γ戶的(de)這(zhè)一(yī)注意力特點,也(yě)被應用™≤(yòng)到(dào)網站(zhàn)首頁設計(j→λπΩì)層面。
這(zhè)種創意設計(jì)指的(de)是(shì),在網站(₽<≠™zhàn)首頁,确立一(yī)個(gè)焦點,這(zφ™©₹hè)個(gè)焦點,就(jiù)是(shì)用(yòn≥λα∑g)戶進入網站(zhàn)的(de)入口。這(πσ✔zhè)個(gè)“焦點”可(kě)以是(shì)視(shìσ→)頻(pín)入口,也(yě)可(kě)以ε 是(shì)某一(yī)個(gè)內(nèi)鏈。如(rú)下(xiàεδ←)面這(zhè)個(gè)網站(zhàn)的(β♦≤de)首頁設計(jì),用(yòng)戶第一(yī)眼看(kàn)到(dà≈φo)了(le)視(shì)頻(pín)的(de)點擊按鈕,大(dà)λ♣★ 概率會(huì)點擊進入。
 引導法
引導法
如(rú)何讓用(yòng)戶進一(yī)步深入了(le)解網站('✔☆↔zhàn)呢(ne)?常規的(de)頂部導航設計(jì),已₹'經被很(hěn)多(duō)設計(jì)師(shī)所摒棄。部分(fēn)網α®頁設計(jì)師(shī)開(kāi)始設計(jì)新的(de)導航形式。
例如(rú)通(tōng)過在首頁大(dà)量使用(yòng)箭頭≥ ,來(lái)暗(àn)示用(yòng)戶點擊和(hé)♠γ進一(yī)步深入了(le)解。
例如(rú)下(xià)面這(zhè)個(gèσ)網站(zhàn)首頁,使用(yòng)巨大(dà)的&™≥(de)箭頭圖标,引導用(yòng)戶進一(yī)步浏覽。
 再例如(rú),莆田頂點網絡給“唯辦公”客戶設計(jì)的(d ↕ βe)首頁,将客戶的(de)LOGO與網站(z §→hàn)的(de)引導融為(wèi)一(yī)體(tǐ),即是(shì)網ε₹站(zhàn)LOGO,也(yě)是(shì)箭頭暗(àn)示,暗(àn)示用♣÷(yòng)戶向下(xià)浏覽。如(rú)下(xià)圖所示:
再例如(rú),莆田頂點網絡給“唯辦公”客戶設計(jì)的(d ↕ βe)首頁,将客戶的(de)LOGO與網站(z §→hàn)的(de)引導融為(wèi)一(yī)體(tǐ),即是(shì)網ε₹站(zhàn)LOGO,也(yě)是(shì)箭頭暗(àn)示,暗(àn)示用♣÷(yòng)戶向下(xià)浏覽。如(rú)下(xià)圖所示:
 固定法
固定法
當用(yòng)戶在浏覽網站(zhàn)首頁的(de)時(shí)候∑↕♦,當用(yòng)戶産生(shēng)了★ (le)要(yào)到(dào)别處去(qù)的(de)'©×意願,應該有(yǒu)通(tōng)道(dào)和 β¶(hé)入口。這(zhè)事(shì)關網站Ω™≠(zhàn)首頁導航的(de)設計(jì)。
莆田頂點網絡的(de)設計(jì)師(shī)÷<★有(yǒu)兩種處理(lǐ)方式。
一(yī)種方式是(shì)導航固定處¥★∏®理(lǐ),網站(zhàn)首頁可(kě)以不(bù)斷下(™∑$♦xià)拉,但(dàn)是(shì)導航是(shì)固定的(de),ε★用(yòng)戶不(bù)用(yòng)上(shàn±♦g)移,就(jiù)可(kě)以随時(shí)點σσ擊導航。
一(yī)種方式是(shì)導航浮動處理(lǐ),導航的βα(de)按鈕浮動在網站(zhàn)首頁的(de)bann✘™≈er上(shàng),任何時(shí)候要(y≥α±αào)進入網站(zhàn)下(xià)一(yī)層,都(dōu)是(shì)很∑ (hěn)方便的(de)。如(rú)下(xià)圖所示:
 總體(tǐ)上(shàng)看(kàn),在莆田頂點 ₹網絡看(kàn)來(lái),網站(zhàn)首頁提供☆"ε的(de)信息量應該以“少(shǎo)量、♠><聚焦、引導”為(wèi)主要(yào)目的(de)和(hé)特點,而不(απbù)是(shì)越多(duō)越好(hǎo)、不(bù∏≥∏§)是(shì)越雜(zá)越好(hǎo)。
總體(tǐ)上(shàng)看(kàn),在莆田頂點 ₹網絡看(kàn)來(lái),網站(zhàn)首頁提供☆"ε的(de)信息量應該以“少(shǎo)量、♠><聚焦、引導”為(wèi)主要(yào)目的(de)和(hé)特點,而不(απbù)是(shì)越多(duō)越好(hǎo)、不(bù∏≥∏§)是(shì)越雜(zá)越好(hǎo)。


 網站(zhàn)建設咨詢
網站(zhàn)建設咨詢 
 合作(zuò)
合作(zuò)
 咨詢
咨詢 幫助
幫助